GoogleアナリティクスUA→GA4への移行方法についてわかりやすく解説!!

この記事では、ユニバーサルアナリティクス(UA)のサポート終了に伴う、Googleアナリティクス4(GA4)への移行方法について徹底解説します。
読んでね♪
ユニバーサルアナリティクス(UA)が終了(2023年7月1日まで)
Google アナリティクス 4 は、ユニバーサル アナリティクスに代わる次世代の測定ソリューションです。2023 年 7 月 1 日をもって、標準のユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されます。現在ユニバーサル アナリティクスをご利用のお客様には、Google アナリティクス 4 を使用するための準備をしていただくことをおすすめします。
サポートが終了されて、アップデートされないばかりでなく、2023年7月1日以降は、ユニバーサルアナリティクスそのものが使えなくなってしまうようです。
これはブロガーにとっては大ダメージですね・・・。
早急に移行先を見当する必要があります。
移行先は、Googleアナリティクス4(GA4)
安心してください。
ちゃんと移行先は用意されています。Googleアナリティクス4(GA4)
Googleアナリティクス4とは
Googleアナリティクス4とは、Googleアナリティクスの次世代規格のことです。
第4世代のGoogleアナリティクスとして、Webとアプリのデータを合わせて分析できる機能が備わっています。
Googleアナリティクス4への移行方法
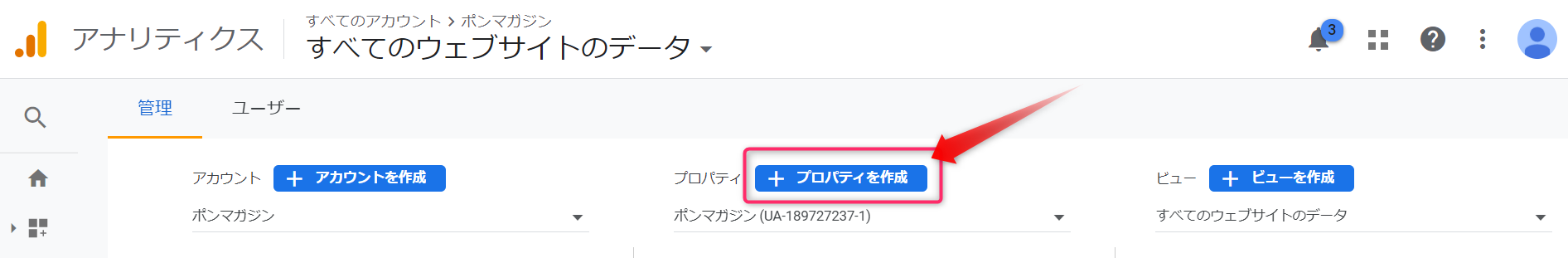
「プロパティを作成」を選択する

Googleアナリティクスの管理画面から「プロパティを作成」をクリックします。
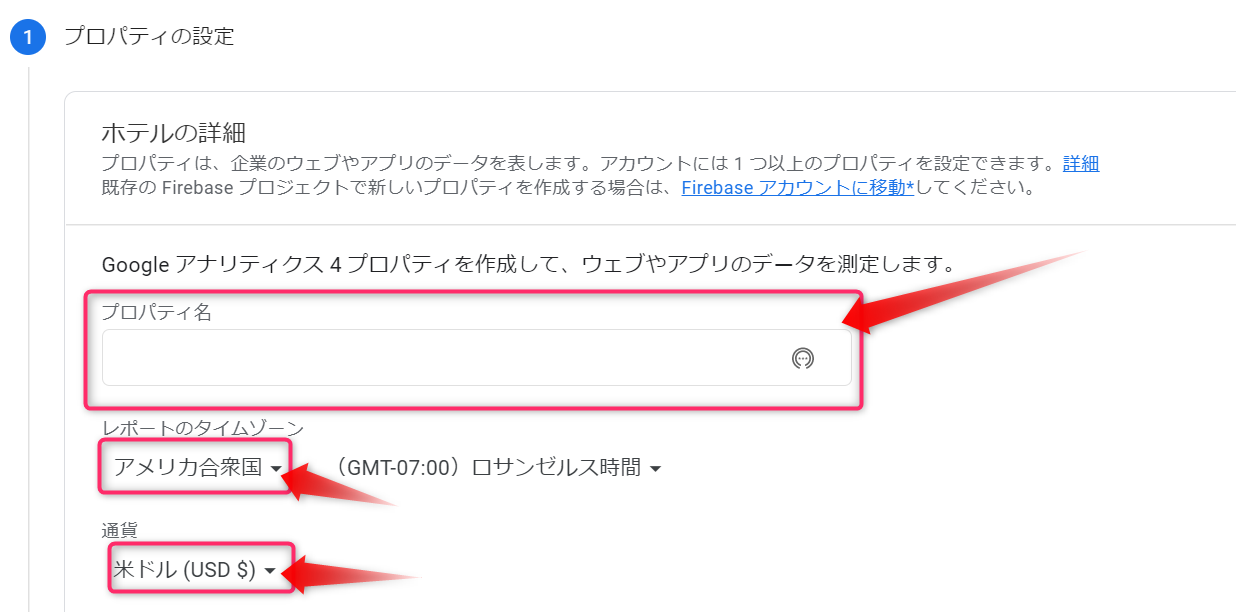
プロパティの設定

プロパティの設定で、プロパティ名(サイト名)、レポートのタイムゾーン(日本のサイトであれば「日本」を選択)、通貨(日本のサイトなら「日本円」を選択)
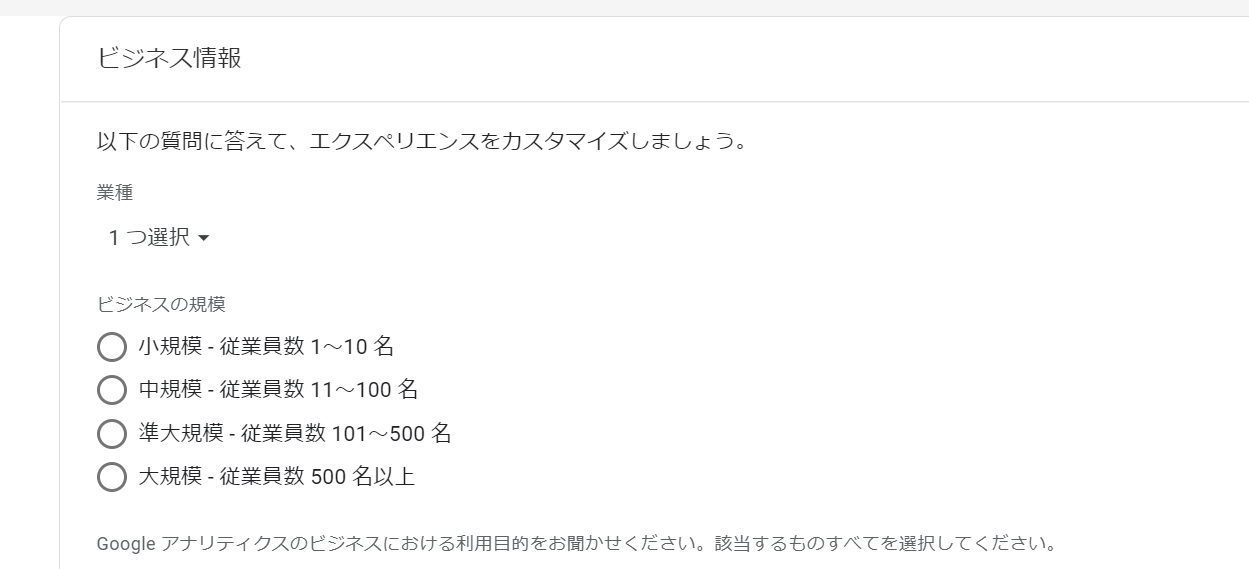
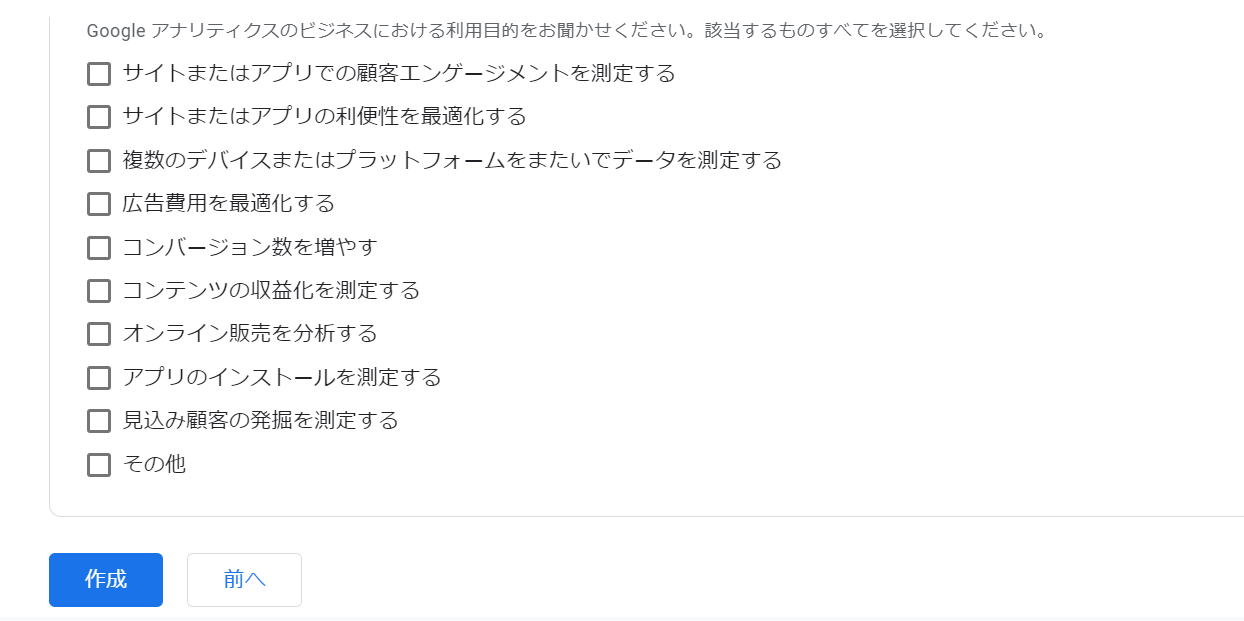
ビジネス情報の入力


「ビジネス情報」に回答します。
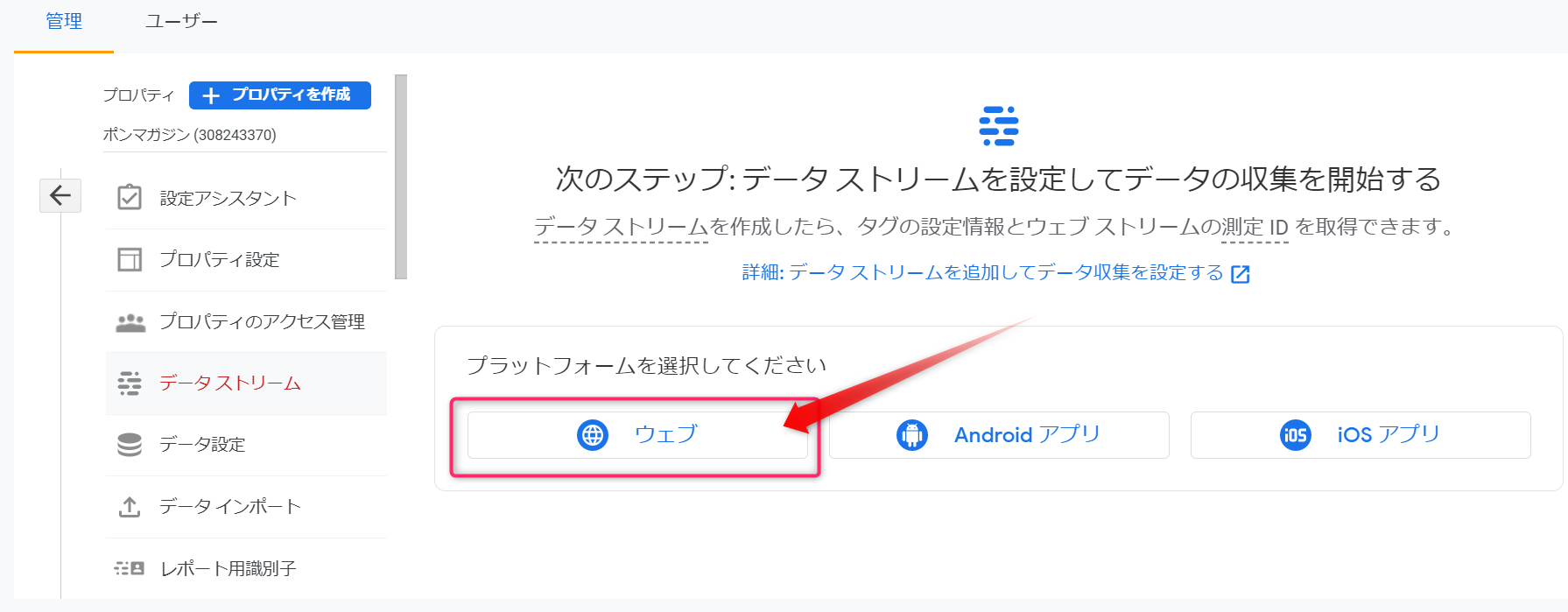
データストリームの種別を選択する

計測を行いたい種別を選択します。
Webサイトの場合は「ウェブ」をクリックします。
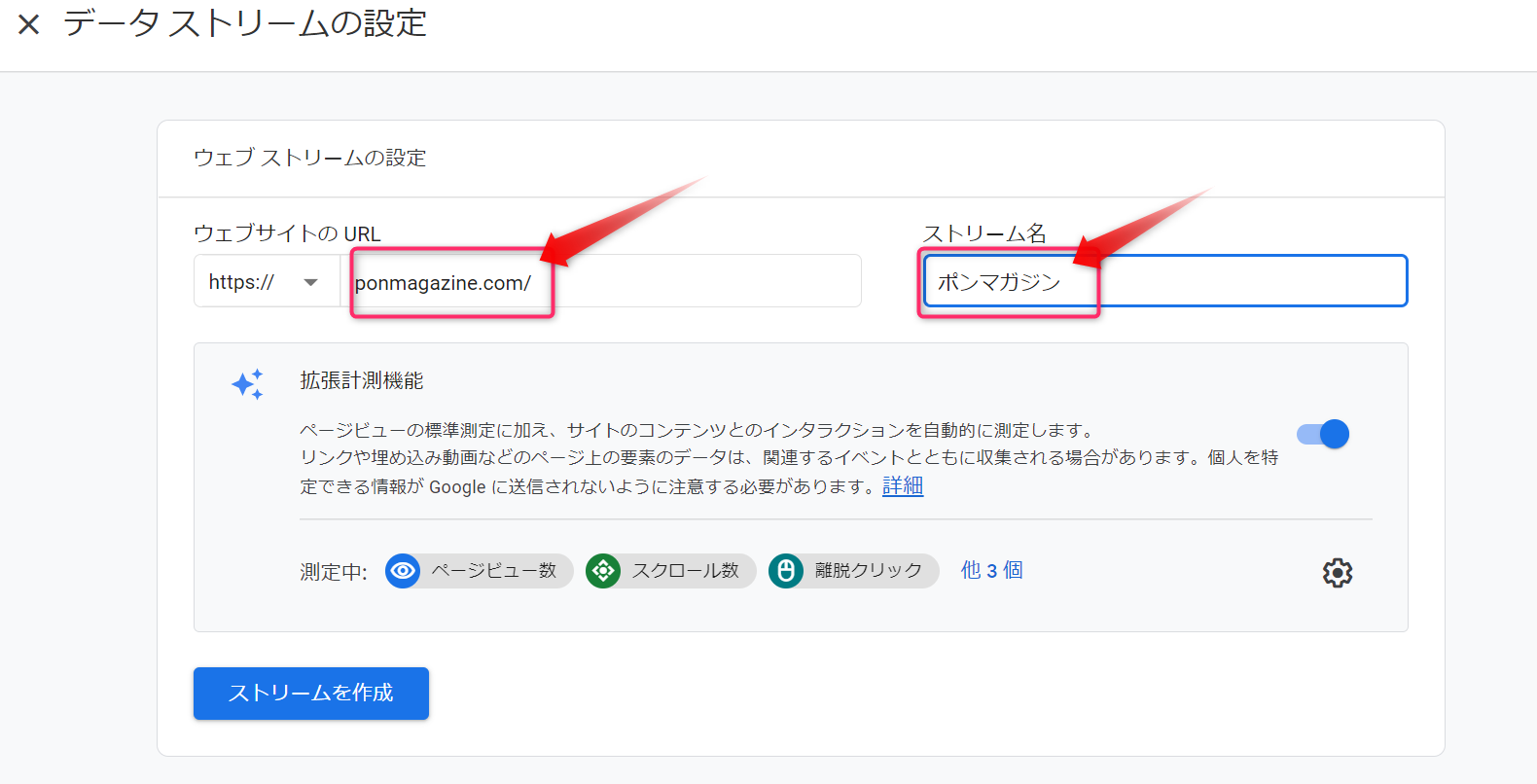
サイトURLとストリーム名を入力する

ウェブサイトのURL、ストリーム名(サイト名)を入れて、「ストリームを作成」をクリックします。
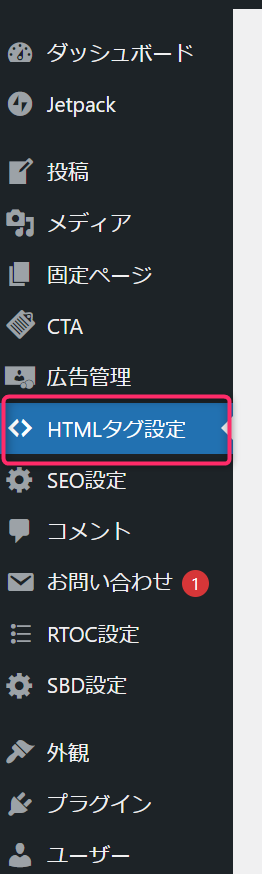
生成されたタグをheadタグに貼り付ける
一旦画面を閉じてしまった場合、管理画面の「データストリーム」から先ほど設定したストリーム名を選択します。
「グローバルサイトタグ(gtag.js)ウェブサイトを作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定」を押すと、計測記述が表示されます。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-R7XGGYES3P"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-R7XGGYES3P');
</script>
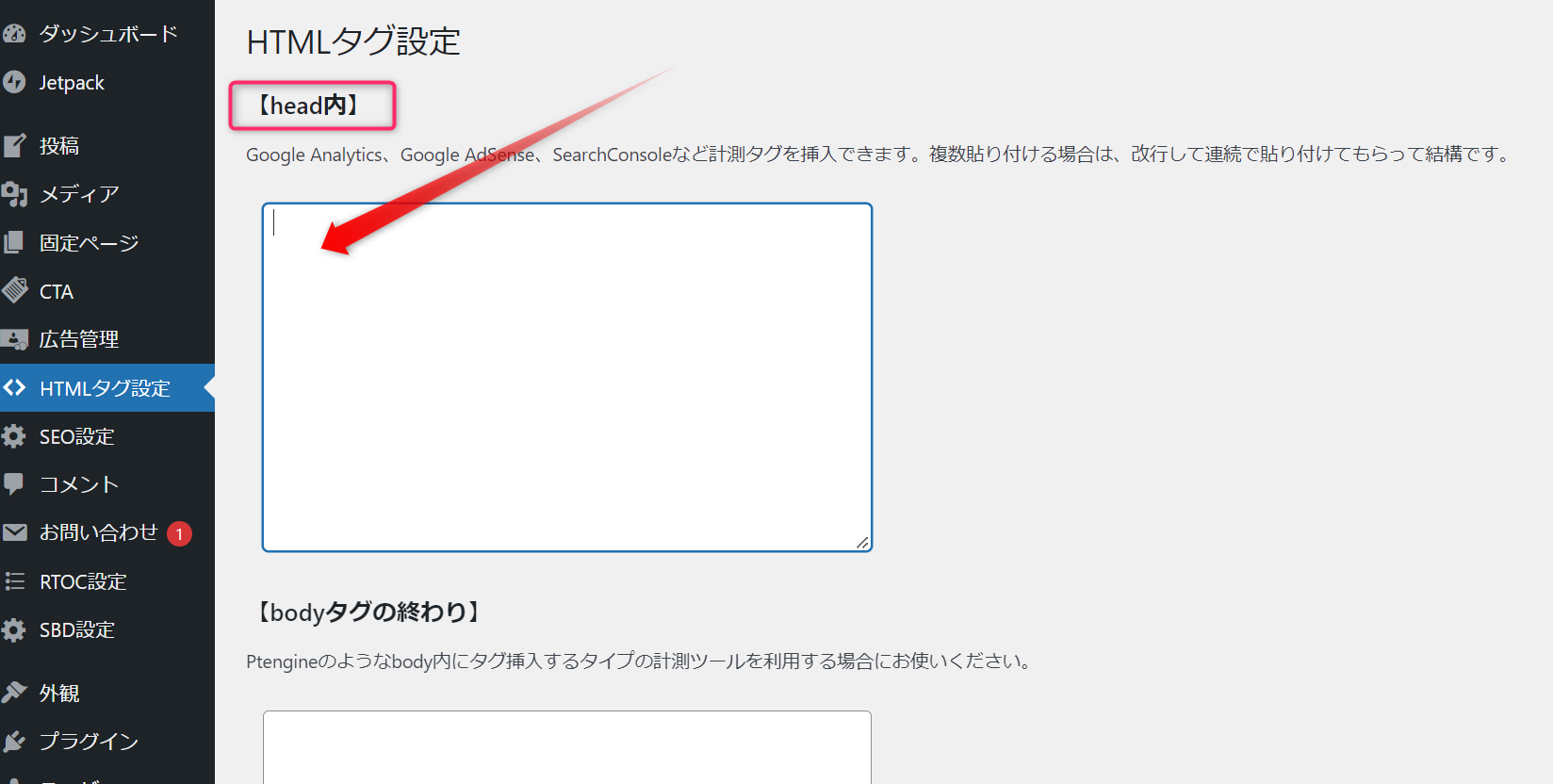
この計測記述を、HTMLタグ設定→[head内]に設定すると、計測を開始します。(JINを使用している場合。)
僕は、wordpressのテーマはJINを使用しているため、その画面で説明していきます。
共通なのは、貼り付ける場所はhtmlソースの</head>タグの直前です。


お疲れさまでした。
GoogleアナリティクスUA→GA4への移行方法について まとめ
GoogleアナリティクスUA→GA4への移行手順について、画像を使ってできるだけわかりやすく解説しました。
ユニバーサルアナリティクス(UA)が終了してしまう、2023年7月1日までに、移行を完了させてしまいましょう。
ではでは♪